Table Of Content

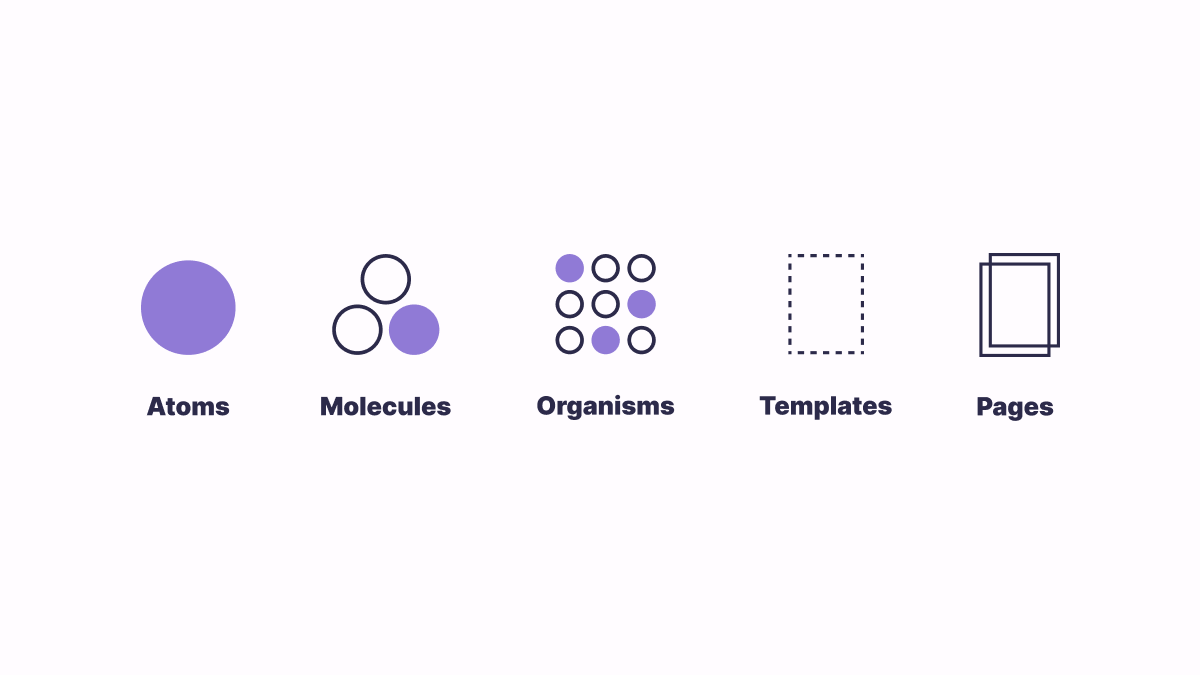
More complex components comprise groups of molecules and/or atoms like headers, footers, lists, or menus. These simple UI atoms can then be combined into more complex reusable components. There’s no doubt that Atomic Design can be a brand new approach to UX design. By encouraging a whole new way to look at components and their groups, designers can create an entire system that works in the long haul. This is when a lot of people get lost, mainly because we lose the chemistry analogy. Truthfully, it’s smart to drop the chemistry vocabulary after a certain point so the designers can communicate with stakeholders that aren’t in the design team.
A style-guide, systematic patterns
It works for both designers and developers, creating a complete system that improves the effectiveness of any team. Organisms can consist of similar and/or different molecule types. For example, a masthead organism might consist of diverse components like a logo, primary navigation, search form, and list of social media channels. But a “product grid” organism might consist of the same molecule (possibly containing a product image, product title and price) repeated over and over again. Like atoms in nature they’re fairly abstract and often not terribly useful on their own. However, they’re good as a reference in the context of a pattern library as you can see all your global styles laid out at a glance.
ATOMIC blasts into residential market with modular art panels - woodworkingnetwork.com
ATOMIC blasts into residential market with modular art panels.
Posted: Mon, 24 Jan 2022 08:00:00 GMT [source]
When we crack open the hood to look at the header’s markup in Pattern Lab, we see the following:
When everyone uses the same buttons, grids, dropdowns, and components, things naturally start to look the same. If Nike, Adidas, Puma, and Reebok were to redesign their respective sites using Bootstrap, they would look substantially similar. Sure, each brand can modify and extend the default look and feel, but after a while customization means fighting the framework’s given structure, style, and functionality. Slowly, but surely, these concepts found their way into web designers’ workflows. In the early 2000s we saw the introduction of libraries like YUI and jQuery UI that provided developers with a toolkit of widgets and patterns to create more consistent user interfaces.
Atoms & Layouts
Polaris gives Shopify merchants all the tools and elements to build a fully-functional website from scratch within minutes. It eliminates the need for coding and allows users to make modifications without disturbing the workflow. Along with providing sections for patterns, components, and design, Polaris also includes a section for grammar, copy tips, and content. A good style guide helps inform designers and developers of the tools they have in their toolbox, and provides rules and best practices for how to use them properly.
Improving workflow and maintaining consistent design standards throughout a product can be achieved using Sketch and Atomic Design. An atomically constructed website’s code is usually considerably easier to comprehend than one built more conventionally. This is true not only at the moment of creation but also in the future when a site is referenced or tiny changes are made. Spot opportunities and challenges for increasing the impact of design systems and DesignOps in enterprises.
IAEA Team in Uzbekistan Concludes Site and External Events Design (SEED) Review for the Country's First Nuclear ... - International Atomic Energy Agency
IAEA Team in Uzbekistan Concludes Site and External Events Design (SEED) Review for the Country's First Nuclear ....
Posted: Fri, 27 Jan 2023 08:00:00 GMT [source]
Designing for Scale: Creating Effective Design Systems with Atomic Design

In the guide, it is advisable to describe what sections there are, how to find the right component, when and what new components will appear in the next updates. For us to create experiences for this eclectic web landscape, we must evolve beyond the page metaphor that’s been with us since the birth of the web. Thankfully, organizations are embracing modularity across every aspect of the web creation process, which is leading to smarter work and more sustainable systems. Style guides establish a consistent, shared vocabulary between everyone involved in a project, encouraging collaboration between disciplines and reducing communication breakdowns. Getting UIs to work across a myriad of screen sizes, devices, browsers, and environments is a tall order in and of itself.
What are UI components?
For instance, visit a category page of almost any e-commerce website and you’ll see a listing of products displayed in some form of grid. A header organism might consist of dissimilar elements such as a logo image, primary navigation list, and search form. We see these types of organisms on almost every website we visit.
Providing context with pattern lineage
Atomic design is also great for any developer that is assigned to a new project. Since all design components are organized and should match any mockups for new website pages, development teams can easily differentiate from component to component. It serves to create a recognizable and memorable brand image, ensuring that all visual communications are aligned and effective in conveying the brand's message to its audience.
Maintaining Design Systems best practices
Visualizing the content skeleton and the representative final content allows us to create patterns that accurately reflect the content that lives inside them. If a person’s name were to wrap onto five lines within the pattern, we would need to address that broken behavior at a more atomic level. A well-crafted design system caters to the content that lives inside it, and well-crafted content is aware of how it’s presented in the context of a UI. The interface patterns we establish must accurately reflect the nature of the text, images, and other content that live inside them.
As they are highly palpable, most individuals spend most of their time on pages during the process. In science, an atom is the smallest unit of matter that makes up a chemical element, as well as the smallest unit of a cell. Every solid, liquid, gas, and plasma is made up of neutral or ionized atoms. Project management involves making sure every step happens on time. Design collaboration only works well when someone manages the project.
The objective of this comparison analysis is to ascertain the most optimal design method, with a focus on achieving efficiency and reliability in the final beam line system. As a technical aside, Pattern Lab uses either PHP or Node.js as the engine that stitches patterns together and generates the pattern library. However, you don’t need to be a PHP wizard or Node guru to use Pattern Lab any more than you have to know how to build an internal combustion engine to drive a car. Moreover, your final website doesn’t have to be built with PHP or Node to use the tool, as Pattern Lab’s output is backend-agnostic HTML, CSS, and JavaScript. So like any technology decision, choose a pattern library tool that fits with your organization’s infrastructure and jives with how your team works together.

No comments:
Post a Comment